seo统计是什么,seo指的什么
本文导读: seo每天需要分析什么数据?竞争对手网站分析,包括对手网站内部文章、内链、外链、友情链接外部推广等要求:对手网站的每天所发文章数量,收录量,内链指向,友情链接、外部推广的变化做记录,并结合自己网站做关键词排名变化的分析。目的:分析搜索引擎排名变化规率,从而提升关键词排名。
seo每天需要分析什么数据?
竞争对手网站分析,包括对手网站内部文章、内链、外链、友情链接外部推广等要求:对手网站的每天所发文章数量, 收录量,内链指向,友情链接、外部推广的变化做记录,并结合自己网站做关键词排名变化的分析。目的:分析搜索引擎排名变化规率,从而提升关键词排名。
网站收录数据分析 分析的数据主要是分析我们目标的搜索引擎网站收录情况,对于整案客户和客户舒服统计方便我们的以后工作,通过数据分析可以预控网站出现意外情况,如:网站收录数据位为5000条,突然网站内容降低为10条,够悲剧吧,当然通过数据分析你可以监控到项目的问题情况。
那seo分析什么数据呢?网站的收录量 网站收录量是指搜索引擎收录一个网站的页面数量,不是总收录量,是考核编辑内容的收录情况,网站SEO必须了解自己网站的频道,发布了多少,收录了多少。IP(地址)指地址的计算机访问网站的次数。这种统计方式很容易实现,具有真实性。所以是衡量网站流量的重要指标。
作为SEO人员必须要学会对网站的数据进行分析:网站SEO数据主要包括 域名因素,比如域名年龄,域名类型等等。
PV量:PV就是用户在网站上的浏览页面多少的反应。IP数量:他的来源很多,并且意向各不相同,但是也是需要了解的数据之一。热力图。可以反应出,用户在你的网站喜欢那类型的内容。页面点击图。可以根据用户的喜爱来调整网站的板块。每天都需要监控这些数据,达到一个良好的效果。
我们的主要目的就是卖出产品,比如把排名做上第一名这也是我们为卖出产品做出的宣传,还有在别的网站投放的专题活动,间接性地为网站引流。

seo运营需要提交的数据报表有哪些
『1』、日流量报表。它统计的是网站每天的访问量(uv),页面的浏览量(pv),跳出率反应的是网站的用户体验情况。根据这些参数的对比,可以发现网站的整体运营情况,以及需要改进的地方。询盘跟进表。它统计的是用户询盘的情况,以及转化成交的数量。
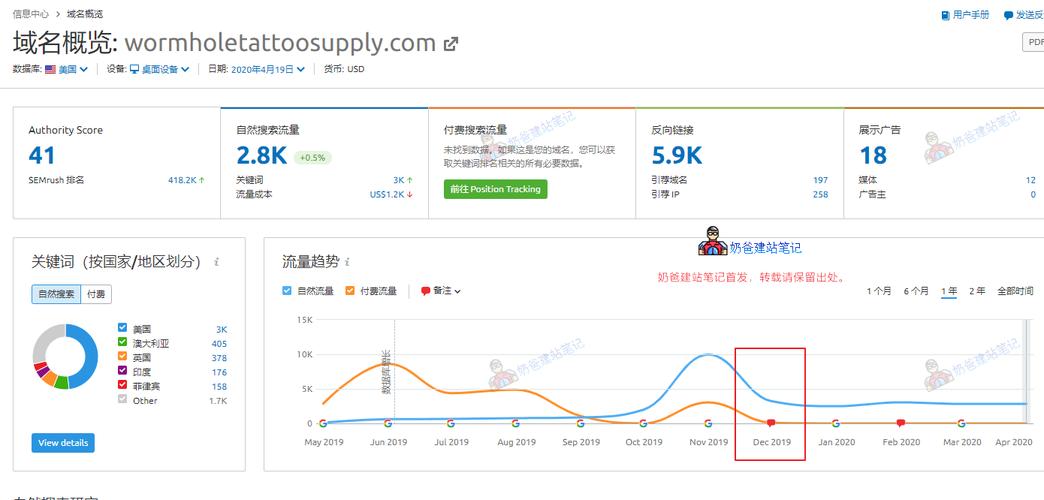
『2』、如上图,表格加图形报表,主要项目如搜索引擎流量、直接输入流量、总流量、其他流量等。广告投放效果、注册等模板。如下图 对广告导流,注册用户等数据进行统计分析。
『3』、外链比 这个其实和收录比是一个意思,我把这个比值定义为收录的外链与未被收录的比值,发了10000条就一个被收录那肯定老板不愿意看到的,所以我们不仅需要跟踪外链的收录情况,而且还要计算出不同平台的一个比值,这即使对网站外链的考核,也是对于资源的总结。
『4』、网站外链收录数据分析 对于SEO工作大家都是外部链接的工作需要稳定增进,网站“暴饮暴食”对站点影响很大,当然除了日常操作的外部链接情况,我们还要监控网站的当天收录的链接情况。
『5』、同时一个网站运营的SEO主管必须清晰的知道,自己的网站有哪些频道,发布了多少,收录了多少等等。这些都是数据来说话的。同行网站竟争分析部份。这张表是关于你的同行的,任何网站都可以找到自己的竟争对手,至少,现在互联网行业的网站还存在空白,几乎没有了。
『6』、一般来说,SEO诊断分析是一个网站诊断的具体核心。基本数据分析 比如各搜索引擎的收录、外链、PR、ALEXA排名情况等基本数据的列表分析。是否登陆搜索引擎?网站关键字排名分析 主要还是从一些核心关键字排名情况分析,同时需要比对主要竞争对手的关键字排名来分析。

百度统计工具seo有什么好处
『1』、百度统计的SEO具有如下4大独特优势:权威唯一一个由百度官方推出的SEO指南性功能产品。具体SEO影响因素全面扫描,提供具体到页面级别的可执行的优化建议。直观采用100分打分制,综合评价网站当前SEO水平,一目了然。效果可衡量结合“百度收录量查询”,及时科学衡量SEO优化效果。
『2』、百度统计中有个访问时长工具,此工具则更加能证明出你的这个页面对网民的营养程度,是否能对网民起到帮助。一个好的网站一个对网民有实质意义的网站他的排名会很稳定,访客的回头率也会很高。那么我个人认为百度也会对你的网站另眼相看,正常的seo,不用作弊的手法,那么百度统计对你也构不成什么威胁。
『3』、同时也能知道网站每天的转化次数以及转化率。SEO人员通过这个功能,可以对网站有针对性的改善网站页面内容质量,从而提升转化率。用户分析 SEO人员通过对用户分析,可以了解到用户的群体,用户浏览网站的环境,新老用户的比例,以及用户的忠诚度。了解了这些以后,可以让网站有更好的针对性。

