廊坊seo代理商,廊坊seo网络推广
本文导读: 廊坊seo:虚拟货币有哪些『1』、凯特币(KateCoin)简称KTC,是一种虚拟的可以全球通用的P2P形式的数字货币。点对点的传输意味着一个去中心化的支付系统。在支持凯特币消费的商家里,你就可以直接使用凯特币进行消费支付。
廊坊seo:虚拟货币有哪些
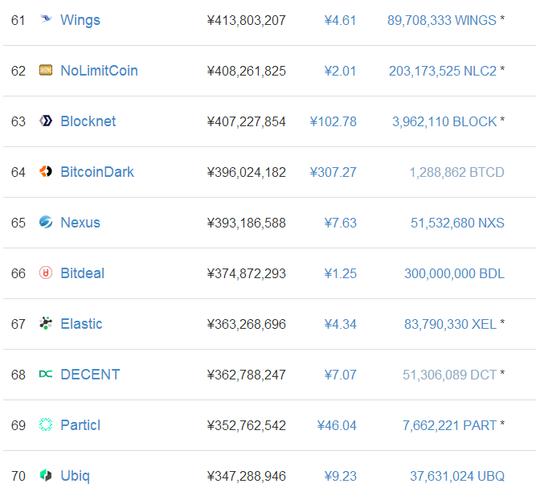
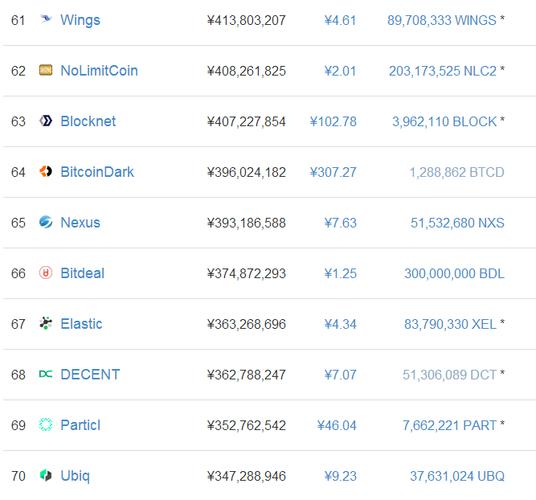
『1』、凯特币(KateCoin)简称KTC,是一种虚拟的可以全球通用的P2P形式的数字货币。点对点的传输意味着一个去中心化的支付系统。在支持凯特币消费的商家里,你就可以直接使用凯特币进行消费支付。
『2』、协助犯罪分子进行搜索引擎优化(SEO),提高其非法网站或应用的搜索排名,扩大其影响范围。提供支付结算 为犯罪分子的非法活动提供支付渠道,如虚拟货币交易、第三方支付平台等,帮助其实现资金流转。协助犯罪分子进行洗钱活动,将非法所得转化为合法资金,以逃避法律制裁。
『3』、在一个应用内展示各种任务(下载安装推荐的应用、注册、填表等),然后用户在嵌入有积分墙的游戏内完成任务以获得虚拟货币奖励、按照CPA(每行动成本,Cost Per Action)计费,只要用户完成积分墙任务,开发者就能得到分成收益。
『4』、在一个应用内展示各种任务(下载安装推荐的应用、注册、填表等),然后使用者在嵌入有积分墙的游戏内完成任务以获得虚拟货币奖励。按照CPA(每行动成本,Cost Per Action)计费,只要使用者完成积分墙任务,开发者就能得到分成收益。
『5』、比特币是近来区块链技术最广泛、最成功的运用,因为其具有不可篡改的时间戳和全网公开的特性,得到了银行、证券、保险等金融行业的广泛信赖,近些年更是疯狂暴涨,甚至在许多国家比特币已经成为了合法货币。 游戏 区块链应用游戏领域的核心价值:把游戏权利交还给游戏玩家。

软门帘厂家推荐大全
『1』、生产厂家 深圳市爱腾飞科技有限公司 公司简介:深圳市爱腾飞科技有限公司成立于2006年,是一家专业从事防静电产品的研发、生产和销售的公司。公司凭借多年经验的累积,在防静电领域占有着重要的位置,尤其是PVC软帘系列的产品。公司旗下代理商遍布全国各地,产品销售量也一直位列前茅。
『2』、下面小编为大家推荐一下苏州的软门帘厂家。苏州德盛发门窗装饰工程有限公司 苏州德盛发门窗装饰工程有限公司是主要从事生产各种钢化玻璃门,自动感应门,感应门门禁系统,监控报警,铝合金阳光房,铝合金阳台门窗,玻璃幕墙、滑动门、淋浴房等设计制作、安装一条龙服务的公司。
『3』、下面小编就给大家介绍一下关于软门帘的生产厂家信息,为大家选购软门帘提供帮助。
『4』、成都软门帘生产厂家软门帘生产厂家-成都华盛瑞宏塑胶有限公司成立于1998年,采用法国最新工艺技术,多种颜色供大家选取,提供完善的一条龙服务。

河北三金网络科技有限公司的优势
河北三金网络科技有限公司的目标是帮助客户顺利搭乘互联网这辆快车,以合理的投入换取更专业的技术和服务,在激烈竞争的商海中尽情展示企业的实力,博得更大竞争优势,在享受信息科技最新成果的同时获得更大的经济收益。
好做。河北三金网络工作环境超棒,正规公司化管理,企业文化很温馨,经常聚餐,给员工过生日,属于比较能学到东西的。待遇算是同行业中等,但是有正规的社保,各种提成很多,看能力,发展空间比较大,毕竟是二十多年老公司,还是比较好做的。
靠谱。三金网络运营是做的是阿里巴巴的业务。是河北地区很大的渠道商,主要以人性化管理为主,非常靠谱。河北三金网络科技有限公司成立于1999年05月11日,注册地位于保定市锦绣街,法定代表人为崔红根。经营范围包括:省内增值电信业务、计算机软件技术开发,技术询问、技术转让、技术服务、网页设计服务。
靠谱。三金网络科技公司是一家专业的服务、it数码私营独资企业。
靠谱。三金网络科技公司位于保定市锦绣街,地理位置优越,成立于1999年,该公司是一家受官方网站认证法律保护的正规公司,因此非常靠谱,是一家以从事科技推广和应用服务业为主的企业,主要经营计算机软件技术开发,技术询问、技术转让、技术服务、网页设计服务等业务。

廊坊哪里有学seo
地址:廊坊市广阳区浙商广场A座1301301305室。廊坊SEO培训班包括SEO实战技术核心思维课程、关键词挖掘、产品型SEO思维培养、网站url结构优化设计策略等面授和网络课程,费用根据课程的授课内容、时间长短会存在一定的区别,因此可具体查看课程的详细内容在进行选取购买。
有的在管理学院,有的会在信息科学与技术学院,有的会在软件学院,商学院。在这样各个院校培养出来的学生的专长也会有一定的区别。
廊坊网络推广公司类型分为竞价广告类,如百度盘古网络、搜狗网迅网络等;网站优化排名类和新媒体营销类,如廊坊商昊网络、廊坊seo学习社、百村网络、昆吾科技等;百度爱采购、阿里巴巴、慧聪网等b2b贸易类,如盘古网络、三金网络等。
这个北大方正软件学校就是一个骗“字”,学校不想着如何搞教学搞科研,就想着如何骗钱。学校环境非常不好,都是最最差的学生。学校把前线老师的工资都扣了,老师如何有激情教学。一个学生一年至少一万多,一年下来圈不少钱,全叫学校领导黑了。太黑暗,还不如旧社会,如果不想把自己毁了,就别来。
简介:廊坊市众帮网络技术有限公司,是一家专注于企业网站建设和推广服务,拥有专业的网站策划、网页设计和程序开发人员,实现了快速高效的网站建设流程。
孙旸杰,90后创业者,草根站长,热爱网络,钟情于网络技术,廊坊优化负责人,专注于研究SEO/SEM。廊坊的。