站外seo怎么样?站外平台有哪些
本文导读: 站内SEO和站外SEO都是什么意思?具体应该怎么做?站内SEO是对网站内部进行优化;站外SEO是发外部链接,为网站引流;具体站内对关键词、URL、内容、栏目页进行优化;站外发链接到外部网站或交换友情链接增加网站权重。
站内SEO和站外SEO都是什么意思?具体应该怎么做?
站内SEO是对网站内部进行优化;站外SEO是发外部链接,为网站引流;具体站内对关键词、URL、内容、栏目页进行优化;站外发链接到外部网站或交换友情链接增加网站权重。
站内推广:站内推广主要涉及对网站内部结构的调整,以便于搜索引擎爬虫更好地抓取和理解网站内容。这包括优化网站的导航、URL结构、Meta标签、图片alt标签等,以及提高网站内容质量,确保内容原创性和有价值性。
站内是指更改网站内部结构,让网站利于蜘蛛爬取,比如网站内容等!站外是指发反向链接,给蜘蛛一个爬取你网站的通道!下面我们详细介绍下:内容建设:有质有量取信用户 伪原创流行的本质,还是心态和价值观问题。网站建设内容为王,几乎每一个做网站制作和网站优化的都将之奉为圭臬。
站内seo 主要包含了站内的链接结构、网站树状结构和网站的资源(文章及产品等内容)优化。一般企业网站用CMS做好网站后,网站的树状结构和链接结构基本都已经做好了,只需要更新原创内容,并做好站内锚文本链接即可。从这一点出发,选取一款好用又适合做SEO的企业建站系统就非常重要了。
SEO(Search Engine Optimization):汉译为搜索引擎优化。是一种方式:利用搜索引擎的规则提高网站在有关搜索引擎内的自然排名。SEOer优化的工作属于慢工出细活类型,你看到的是你中辛苦的过程,而老板想要看到的是一个结果,所以SEOer在工作中我们需要按照工作流程来正确的做日常SEO优化的工作。

SEO优化是什么意思?有什么作用呢?
『1』、站内SEO顾名思义,是指网站的内部优化,即网站本身的内部优化。站内搜索引擎优化包括代码标签优化、内容优化和网址优化,内容优化包括如何生成自然内容。站外SEO,也可以说是站外搜索引擎技术,从外部网站对搜索引擎排名的影响来看,这些外部因素是站点无法控制的。
『2』、SEO优化是利用搜索引擎的规则提高网站在有关搜索引擎内的自然排名。目的是让其在行业内占据领先地位,获得品牌收益。很大程度上是网站经营者的一种商业行为,将自己或自己公司的排名前移。
『3』、SEO的含义:SearchEngineOptimization=[计算机]搜索引擎优化(SEO),翻译成中文为搜索引擎优化,是一种利用搜索引擎的搜索规则来提高近来网站在有关搜索引擎内的排名的方式。近来,它是一种比较流行的网络营销方式,主要目的是提高特定关键词的曝光率,增加网站的知名度,从而增加销售机会。
『4』、seo优化是什么意思?seo优化是互联网上一种流行的在线营销方式,主要方法是利用搜索引擎的规则帮助企业网站添加指定的关键词,增加它在互联网之中出现的次数,提高网站的排名。

seo站内推广和站外推广的区别是什么?
总结来说,站内推广关注网站内部优化和内容建设,而站外推广则侧重于网站外的链接建设和品牌宣传。两者都是SEO策略的重要组成部分,需要综合运用以达到最佳的搜索引擎优化效果。
推广不同:站内推广:主要指网站内部的完善,本身的产品介绍,产品解决方案,一些图片文字的说明等,网站的基本要素都需要具备。站外推广:主要是在一些B2B平台 博客 平台 论坛平台上发布文章,做排位的推广,让更多的人能看到你们的信息,也寻求在 百度 360等搜索引擎的排名靠前。
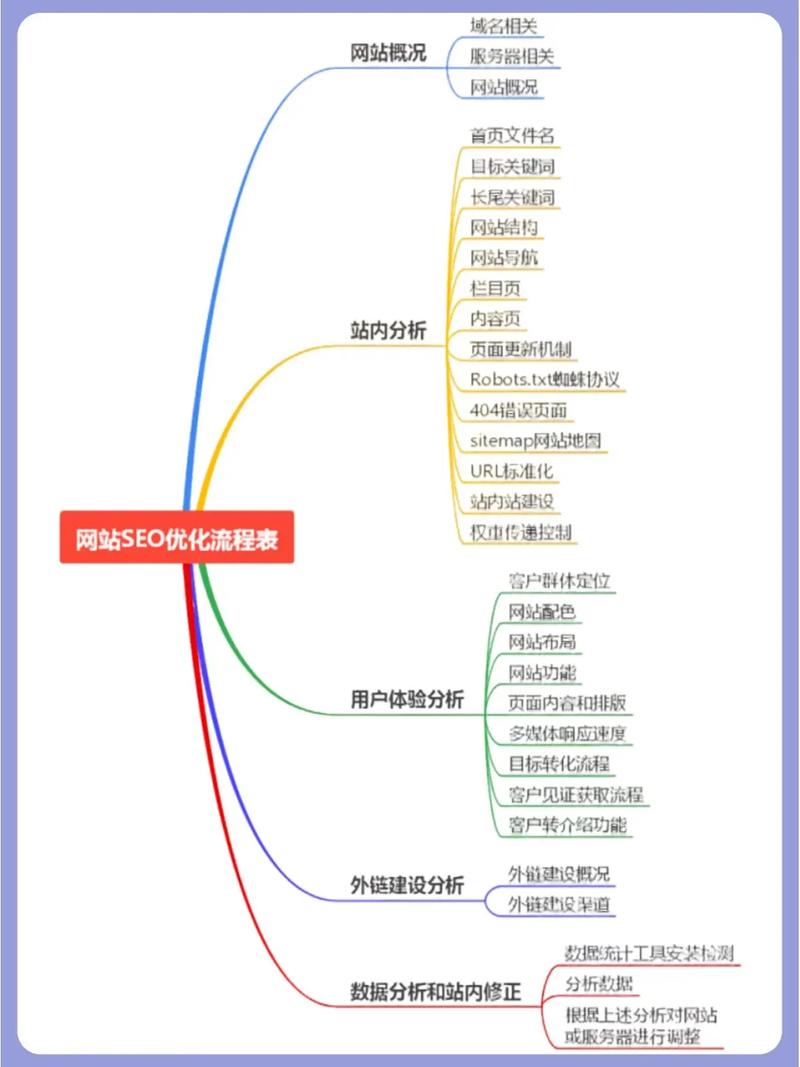
seo站内推广一般包括网站架构,栏目,标题,描述,关键词,图片大小,图片alt,关键词及长尾词的密度,站内链接,锚文本。seo站外推广方式有很多种,譬如论坛,博客,b2b,社区,视频,多媒体,友链互换等。
站内是指更改网站内部结构,让网站利于蜘蛛爬取,比如网站内容等!站外是指发反向链接,给蜘蛛一个爬取你网站的通道!下面我们详细介绍下:内容建设:有质有量取信用户 伪原创流行的本质,还是心态和价值观问题。网站建设内容为王,几乎每一个做网站制作和网站优化的都将之奉为圭臬。
seo站内推广是有利于搜索引擎抓取,关键词排名能排在搜索引擎前面的推广,相对的是站外推广,是为了能扩大公司、网站、业务等资源,使其在网上更广阔的进行传播。SEO是搜索引擎优化(SearchEngineOptimization)的英文缩写,中文译为“搜索引擎优化”。

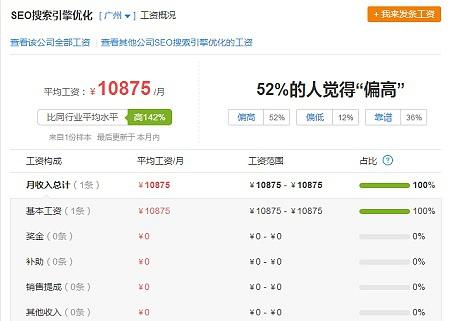
SEO薪水是待遇如何?SEO技术人员薪水怎么样?
『1』、在成都,SEO工资水平因个人能力、工作经验以及公司规模而异。 能力较强的主管或经理月薪通常在6000至8000元人民币,这是行业内的一个普遍标准。 对于SEO专员,工资范围通常在2000至3000元之间,这取决于他们的工作经验和公司给予的待遇。
『2』、近来,整体上SEO行业的工资不高,尤其是除北上广深以外的城市,普通的SEO工作可能只有5K左右的月薪。就算在北上广深,绝大部分SEO人员的工资也达不到15K。沐风SEO在广州呆了很长时间,据了解,在广州大部分SEO主管的工资也就在12K左右。
『3』、成都SEO的工资大概4-5K左右,这是专员的工资,一般在SEO需求不是很大的公司,如果你有能力,能到SEO需求比较大的公司上班,那么应聘个SEO主管,那么工资基本上都在6K以上。如果对整个搜索营销都很熟,外推也很了解的话,那可以给自己加分不少。
『4』、做seo找个技术人员每个月都得5000左右的薪资,还得享受着公司的各种福利,这是一般情况。不过你给外包公司的话,只需要只需要两三千,排名上去之后就每月给予少数的维护费,还不需要整天操心网站的运营情况,确实轻松省事。
『5』、站外:要做外链,友情链接,和别人交换链接,论坛博客的外链推广,SNS 社交平台推广,当然还有问答平台,微博等等,关键是要总结一套自己的方法。一般工资3500到5000左右,工作经验越高,工资越高,厉害的月薪上万也不是少数。如果自己做网站的话,做的好的话,前途还是挺不错的。纯手工,望采纳。