前端如何性能优化?前端性能优化原理与实践
本文导读: 如何对前端性能进行优化『1』、善用缓存:控制文件请求,精确到单文件级。压缩文件:减小体积,如gzip压缩。图片优化:延迟加载、响应式图片、调整大小和质量。利用CSS3和WebP:减少图片文件大小,提升性能。1按需加载代码:减少初始加载体积,提高用户体验。1降低重绘重排:优化DOM操作,提高渲染效率。
如何对前端性能进行优化
『1』、善用缓存:控制文件请求,精确到单文件级。 压缩文件:减小体积,如gzip压缩。 图片优化:延迟加载、响应式图片、调整大小和质量。 利用CSS3和WebP:减少图片文件大小,提升性能。1 按需加载代码:减少初始加载体积,提高用户体验。1 降低重绘重排:优化DOM操作,提高渲染效率。
『2』、合并图片。当图片较多时,可以合并为一张大图,从而减少http请求数。经常变化的图片可能不太合适,变化相对稳定的就可以考虑。合并大图除了能减少http请求数外,还可以充分利用缓存来提升性能。合并压缩css样式表和js脚本,他们的共同目的都是为了减少http连接数。去掉不必要的请求。
『3』、编译速度优化: - autodll-webpack-plugin:将第三方库打包成DLL文件,减小主文件体积,提高构建速度。通过webpack命令生成DLL文件,并在项目中引用。 - HardSourceWebpackPlugin:创建内存缓存,仅重新构建已更改的模块,加快构建速度。
『4』、白板性能优化白板的功能大致时老师上传PPT到服务器,后端解析成多个图片后提供给前端使用,网页将PPT显示在Canvas中,老师可以在PPT上面标注,同时将老师电脑摄像头的画面叠在最上层,然后将老师这边的操作通过captureStream导出成视频之后使用WebRTC和学生进行互动。
『5』、减少判断层级减少ifelse,提前returnif不满足的逻辑 字面量与构造式数组、对象、字符串等,直接声明比new更快 项目方案提议(额外)长列表优化 webworkerwebworker是运行在后台的js,独立于其他脚本,不会影响页面你的性能。并且通过postMessage将结果回传到主线程。
『6』、前端页面资源过多:页面中包含大量图片、视频、音频等资源,导致后端快速响应,前端卡顿,解决方法是对页面资源进行优化,例如使用图片压缩、视频压缩等技术,减少资源大小,使用懒加载、异步加载等方式,按需加载资源,提高页面加载速度。

前端性能优化:从系统分析到实践策略
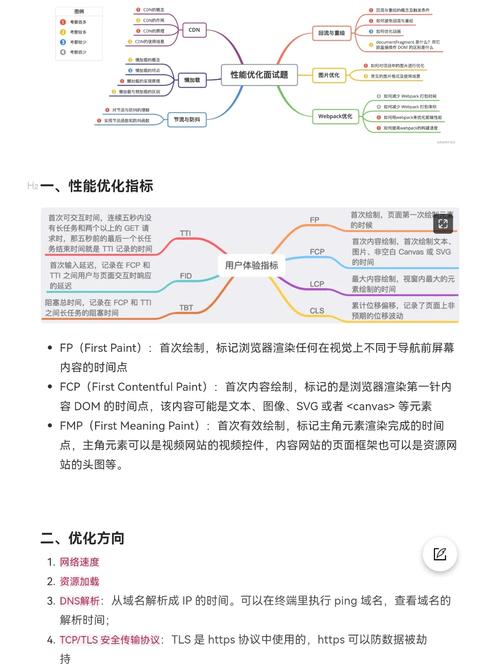
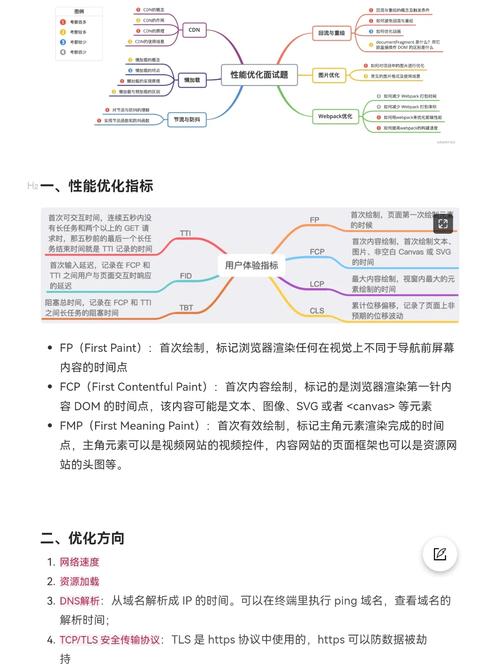
『1』、在前端开发中,性能优化是提升用户体验的关键。本文从性能指标、性能监控、性能优化方法、性能实战及成本收益等多个角度出发,全面解析前端性能优化的策略与实践。首先,了解性能指标是性能优化的基础。
『2』、参与前端性能优化,通过代码拆分、懒加载、缓存策略等技术提升网站性能和响应速度。 主动参与团队的代码审查,分享前端开发经验,推动团队技术进步和协作效率。 基于用户调研和测试,优化用户体验,使用设计工具如Sketch、Figma或Adobe XD设计界面。
『3』、- **前端性能优化与调试**:分析与调试代码,优化前端性能,提高响应速度与用户体验。- **前端组件与插件开发**:提供复用性与扩展性组件与插件,提高开发效率与质量。- **前端标准与规范制定**:确保代码规范化与标准化,提高可读性与可维护性。
『4』、计算出监控指标,实现对性能瓶颈的高效识别。综上所述,Top-Down性能分析方法通过自顶向下、逐步分解的策略,有效识别并定位性能瓶颈,提供了一种高效、聚焦的性能优化路径。这种方法结合了系统性能监控数据和先进的分析算法,为提升现代应用性能提供了有力工具。

前端性能优化经验总结
『1』、合并图片。当图片较多时,可以合并为一张大图,从而减少http请求数。经常变化的图片可能不太合适,变化相对稳定的就可以考虑。合并大图除了能减少http请求数外,还可以充分利用缓存来提升性能。合并压缩css样式表和js脚本,他们的共同目的都是为了减少http连接数。去掉不必要的请求。
『2』、传统方法会利用for循环遍历列表为每一个列表元素绑定点击事件,当列表中元素数量非常庞大时,需要绑定大量的点击事件,这种方式就会产生性能问题。这种情况下利用事件委托就能很好的解决这个问题。
『3』、查资料了解到主要的性能瓶颈在DOM操作(选取元素、添加元素)上,优化方向主要有两点:缓存选取元素的结果,不要每次重新选取;数据获取完成后将所有的数据合并一起添加到表格中。优化后性能提升明显,平均打开速度降低到了300毫秒以下。
『4』、前端性能优化的方法?content方面1,减少HTTP请求:合并文件、CSS精灵、inlineImage2,减少DNS查询:DNS查询完成之前浏览器不能从这个主机下载任何任何文件。
『5』、Vue前端项目优化策略主要集中在编译速度、打包体积和性能提升上。以下是一些关键的优化方法: 编译速度优化: - autodll-webpack-plugin:将第三方库打包成DLL文件,减小主文件体积,提高构建速度。通过webpack命令生成DLL文件,并在项目中引用。
『6』、有了这些,可以节省40-80%的图像文件大小。鉴于图像通常占据页面重量的一半以上,为图像集成CDN可以显着提高加载速度。总结性能黄金法则:80-90%的最终用户响应时间用于下载前端组件,例如图像、样式表、脚本等。因此,优化前端数据加载对于降低跳出率和增加用户在网站上的停留时间至关重要。

前端性能优化-gzip压缩
前端性能优化中的一个重要手段是gzip压缩。在项目开发中,即使进行了脚本和CSS的压缩,打包后的文件体积依然可能较大,影响首屏加载速度。为了提升用户体验,我们深入研究了gzip压缩技术。首先,静态压缩是通过webpack配置实现的,若未安装compress-webpack-plugin插件,需要先安装。
前端性能优化中,Gzip压缩是一项关键技术。Gzip,全称GNUzip,是一种文件压缩格式,通过Deflate算法和LZ77编码,能有效压缩重复度高的文件。然而,并非所有前端资源都适合Gzip,主要应用于HTML、JS和CSS,而非图片,因为图片的重复度低,压缩可能导致体积增大。
前端也可以预先生成gz文件,通过构建工具如webpack或vite来实现。这样可以减少服务器生成gzip文件的步骤,但会增加构建后的文件体积。结合前端预生成gz文件和服务器端在线压缩的方式,可以实现最佳性能。当有gz文件时,优先加载静态资源;当不存在gz文件时,进行在线压缩。
前端性能优化是一把双刃剑,优化能提升网站速度,但配置复杂且需谨慎。下面提供24条针对性建议,帮助你提升网页性能: 减少HTTP请求:合并小文件以降低请求次数,减少实际下载时间。 采用HTTP2:提高解析速度、支持多路复用、首部压缩,减少流量浪费。
降低用户跳出率的方法有很多,对于软件开发程序员来说,代码的优化和网络优化都是很有效的方法。今天,回龙观IT培训就从以下几个方面来了解一下,网络优化的具体操作内容。