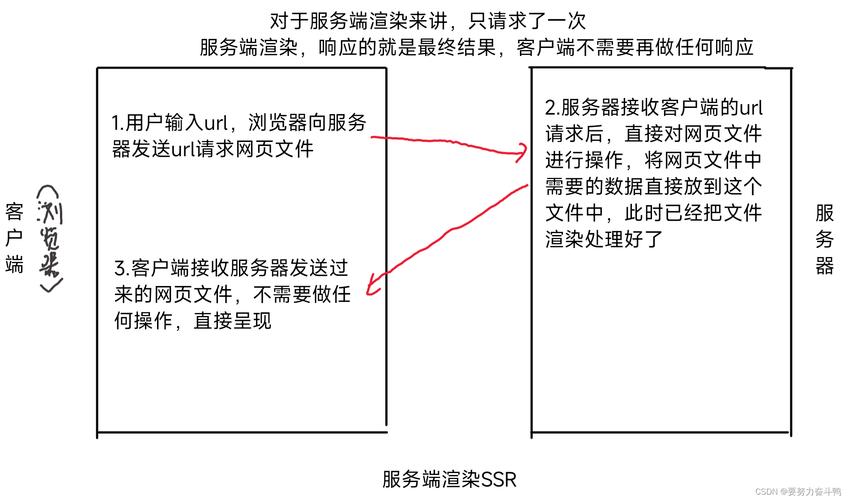
什么是前端渲染?什么是服务端渲染?两者区别及应用场景
前端渲染:说的应该是刚进入页面时,商品列表这些数据都不给你,不会渲染出这些数据。然后加载script时,再用ajax或者fetch之类的发起了请求另一个接口,服务端返回了商品列表的json数据给你,你在js中用模板引擎之类的技术,把这些数据拼成html字符串插入到Dom里。前端渲染是指在网页加载时,页面的主体内容通过 JavaScript 运行,将用户看到的内容在本地浏览器中渲染出来。与后端渲染不同,前...
成都哪里有培训SEO的机构
达内IT培训(成都高升桥中心)专注于为初学者提供专业的SEO培训课程。这里特别适合那些没有互联网相关经验的学员,无论是刚刚毕业的学生还是希望转行进入互联网行业的求职者。培训内容涵盖了SEO的基础知识,包括搜索引擎的工作原理、关键词研究和优化策略等。SEO人才的培养与推荐是全知讯科技有限公司人才培训中心的重要工作内容。中心长期培养出大量SEO工程师、网络营销工程师、网站编辑、网络客服和网站运营精英,并面向成都地区的各企业免费推荐相...
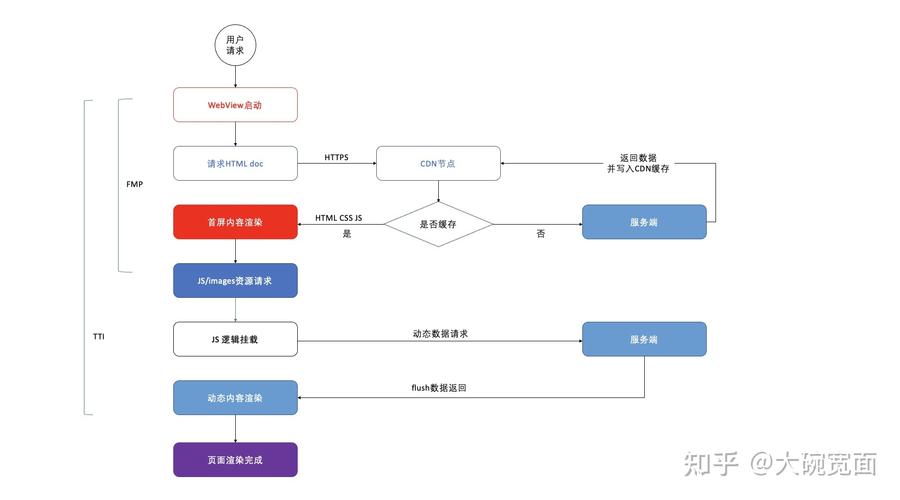
如何对前端性能进行优化
『1』、善用缓存:控制文件请求,精确到单文件级。 压缩文件:减小体积,如gzip压缩。 图片优化:延迟加载、响应式图片、调整大小和质量。 利用CSS3和WebP:减少图片文件大小,提升性能。1 按需加载代码:减少初始加载体积,提高用户体验。1 降低重绘重排:优化DOM操作,提高渲染效率。『2』、合并图片。当图片较多时,可以合并为一张大图,从而减少http请求数。经常变化的图片可能不太合适,变化相对稳定的就可以考虑。合并大图除了能减少...
web前端性能优化(全汇总)
『1』、Web Workers:异步处理长时间运行任务,不阻塞UI。1 位操作优化:利用JavaScript底层优势,提高性能。 优先使用原生方法:利用浏览器内置优化。2 简化CSS选取器:减少浏览器解析负担。2 选用flexbox布局:提高渲染效率,注意兼容性。2 优化动画:使用transform和opacity,减少重排重绘。『2』、白板性能优化白板的功能大致时老师上传PPT到服务器,后端解析成多个图片后提供给前端使用,网...